در این مقاله جامع با مراحل طراحی UI (رابط کاربری) به صورت گام به گام و کاربردی آشنا شوید. از نمونههای طراحی UI اپلیکیشن و سایت الهام بگیرید و در سایت سه سوت وب، تجربهای متفاوت از طراحی UI را کسب کنید.
چرا باید به مراحل طراحی UI توجه کنیم؟ مگر نه اینکه همه دنبال یک سایت زیبا هستند؟ بله، ولی زیبایی بدون عملکرد، مثل یک تابلوی نقاشی بیروح است. مراحل طراحی UI مثل نقشه راهی هستند که ما را به سمت یک رابط کاربری جذاب و در عین حال کاربردی هدایت میکنند. بدون این نقشه، ممکن است در بیراهههای طراحی گم شویم و نتیجه نهایی، سایتی باشد که نه تنها کاربر را جذب نمیکند، بلکه او را فراری هم میدهد.
مراحل طراحی UI: کلید طلایی یک رابط کاربری خیرهکننده
در دنیای وب، اولین برخورد، آخرین برخورد است. یعنی کاربر در همان چند ثانیه اول تصمیم میگیرد که در سایت شما بماند یا به سرعت از آن خارج شود. پس طراحی UI اهمیت حیاتی پیدا میکند. اما چطور میتوانیم مطمئن شویم که طراحی ما کاربر را میخکوب میکند؟ جواب در رعایت مراحل طراحی UI نهفته است.
تحقیق و جمعآوری اطلاعات: سنگ بنای طراحی
تصور کنید میخواهید یک خانه بسازید. آیا بدون نقشه و بررسی زمین، شروع به ساخت میکنید؟ قطعا نه! طراحی UI هم همینطور است. قبل از هر چیز باید نیازهای کاربران، رقبا، و روندهای بازار را بشناسیم.
تحلیل کاربران:
- پرسونا: کاربران خود را به گروههای مختلف تقسیم کنید و برای هر گروه یک شخصیت (پرسونا) بسازید. مثلا “علی، 25 ساله، علاقهمند به تکنولوژی” یا “مریم، 38 ساله، خانهدار”.
- مصاحبه: با کاربران واقعی صحبت کنید و نظرات، مشکلات، و خواستههای آنها را بشنوید.
- نظرسنجی: از کاربران سوالات مشخصی بپرسید تا اطلاعات کمی و آماری بدست آورید.
تحلیل رقبا:
- سایتهای رقیب را بررسی کنید و نقاط قوت و ضعف آنها را شناسایی کنید.
- ببینید رقبای شما چه امکاناتی دارند که شما ندارید.
- الهام بگیرید، ولی کپی نکنید!
روندهای بازار:
- مقالات و گزارشهای معتبر را بخوانید تا از آخرین تحولات طراحی UI مطلع شوید.
- به سایتهای معتبر مثل Dribbble و Behance سر بزنید و کارهای طراحان دیگر را ببینید.
تعریف اهداف و استراتژی: قطبنمای راه
حالا که اطلاعات کافی داریم، باید بدانیم دقیقا به کجا میخواهیم برویم. اهداف ما چیست؟ میخواهیم کاربران چه کاری در سایت ما انجام دهند؟ با چه احساسی از سایت خارج شوند؟
- اهداف SMART: اهداف خود را به صورت Specific (مشخص)، Measurable (قابل اندازهگیری)، Achievable (دستیافتنی)، Relevant (مرتبط)، و Time-bound (زمانبندی شده) تعریف کنید.
- استراتژی محتوا: چه نوع محتوایی در سایت قرار میگیرد؟ آیا متن، عکس، ویدئو، یا ترکیبی از همه اینها؟
- استراتژی بصری: چه رنگها، فونتها، و عناصری در طراحی استفاده میشود؟
- استراتژی تعامل: کاربر چطور با سایت تعامل میکند؟ آیا دکمهها، فرمها، یا انیمیشنهایی وجود دارد؟
جدول مقایسه اهداف SMART و غیر SMART:
| نوع هدف | مثال | مزایا | معایب |
|---|---|---|---|
| غیر SMART | “میخواهم سایت زیباتری داشته باشم” | ساده و کلی | مبهم، غیرقابل اندازهگیری، بدون زمانبندی |
| SMART | “میخواهم تا پایان سال، نرخ تبدیل سایت را 20% افزایش دهم” | مشخص، قابل اندازهگیری، دستیافتنی، مرتبط، زمانبندی شده | نیازمند تفکر و برنامهریزی بیشتر |
ایدهپردازی و Wireframe: طرح اولیه
حالا نوبت به خلق کردن رسیده است! در این مرحله، ایدههای خود را روی کاغذ (یا ابزارهای دیجیتال) میآوریم.
- Wireframe: یک طرح اولیه سیاه و سفید از صفحات سایت است که ساختار کلی، چیدمان عناصر، و نحوه تعامل کاربر را نشان میدهد.
- ابزارهای Wireframe: از ابزارهایی مثل Figma, Sketch, یا Adobe XD میتوانید استفاده کنید.
- تست Wireframe: طرح اولیه خود را به چند کاربر نشان دهید و بازخورد بگیرید.
طراحی بصری و Mockup: رنگ و لعاب
حالا که اسکلت سایت آماده است، وقت آن است که به آن رنگ و لعاب بدهیم. در این مرحله، از رنگها، فونتها، تصاویر، و عناصر گرافیکی استفاده میکنیم تا رابط کاربری را جذاب و چشمنواز کنیم.
نکات مهم در طراحی بصری:
- سلسله مراتب بصری: از اندازه، رنگ، و کنتراست برای نشان دادن اهمیت عناصر مختلف استفاده کنید. مثلا عنوانها باید بزرگتر و برجستهتر از متن اصلی باشند.
- تناسب و تعادل: عناصر را به گونهای بچینید که صفحه متعادل و هماهنگ به نظر برسد. از تقارن، ریتم، و فضای خالی برای ایجاد تعادل استفاده کنید.
- هماهنگی: از رنگها، فونتها، و عناصری استفاده کنید که با هویت برند و موضوع سایت شما هماهنگ باشند.
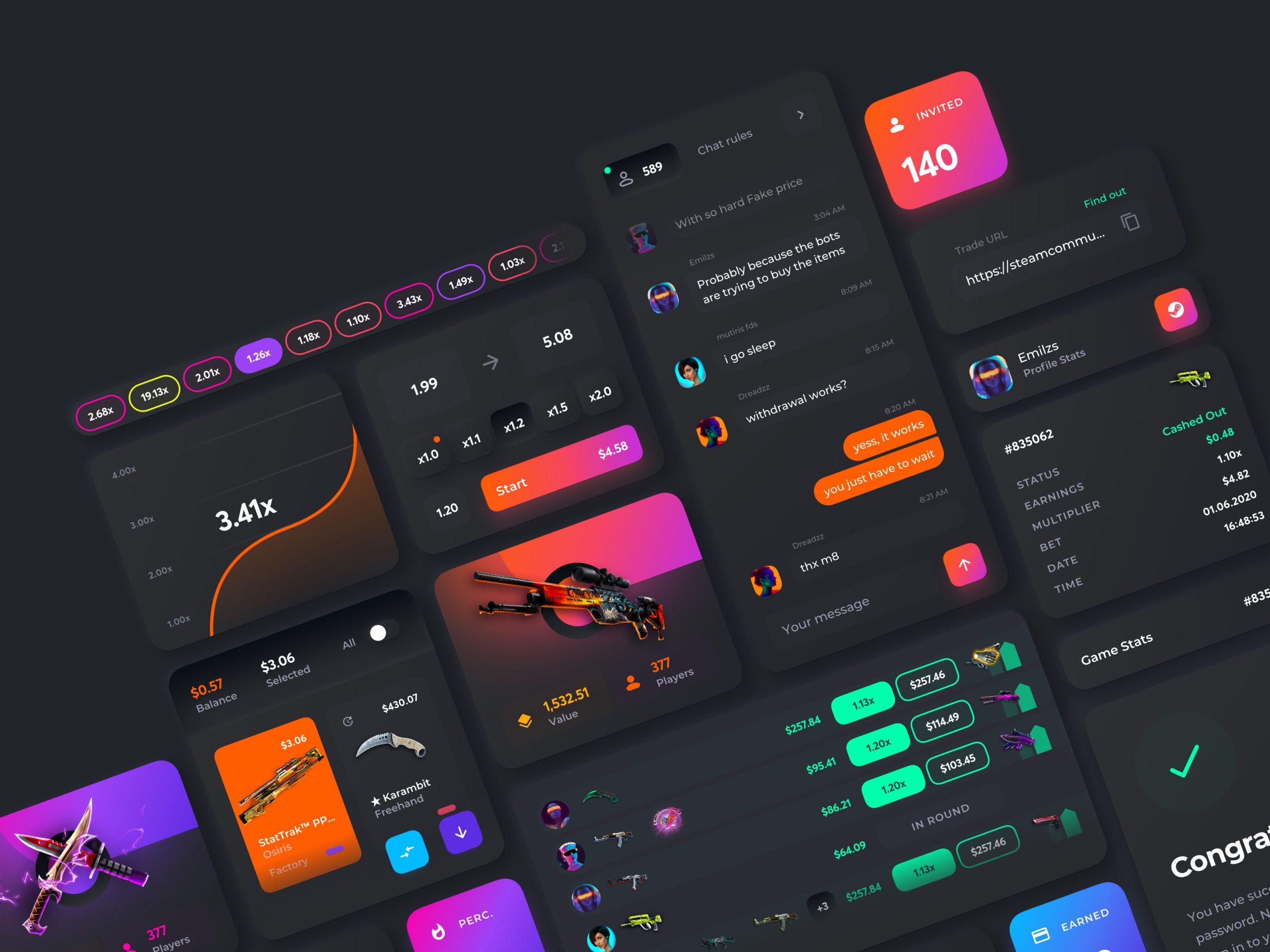
نمونه طراحی UI: الهام بگیرید
گاهی اوقات دیدن کارهای دیگران میتواند جرقهای برای ایدههای جدید باشد. در اینترنت میتوانید نمونههای زیادی از طراحی UI پیدا کنید.
منابع الهام:
- سایت های طراحی Ui: سایتهایی مثل Dribbble و Behance مجموعهای از کارهای طراحان حرفهای را در اختیار شما قرار میدهند.
- اپلیکیشن ها: اپلیکیشنهای محبوب را بررسی کنید و ببینید چه عناصری در طراحی آنها جذاب و کاربردی است.
- کتاب ها و مجلات: منابع چاپی زیادی در زمینه طراحی UI وجود دارد که میتوانید از آنها الهام بگیرید.
طراحی UI اپلیکیشن: چالشها و راهکارها
طراحی UI اپلیکیشن با طراحی UI وبسایت تفاوتهایی دارد. در اپلیکیشنها، صفحه نمایش کوچکتر است و کاربر با لمس صفحه تعامل میکند.
نکات مهم در طراحی UI اپلیکیشن:
- سادگی: از عناصر شلوغ و پیچیده پرهیز کنید.
- خوانایی: فونتها و اندازه متن را به گونهای انتخاب کنید که در صفحه کوچک به راحتی قابل خواندن باشند.
- کارایی: دکمهها و عناصر تعاملی را در جای مناسب قرار دهید تا کاربر به راحتی به آنها دسترسی داشته باشد.
طراحی رابط کاربری چیست؟
طراحی رابط کاربری (UI) فرآیند طراحی عناصر بصری یک محصول دیجیتال است که کاربر با آنها تعامل میکند. هدف از طراحی UI، ایجاد یک تجربه کاربری مثبت و لذتبخش است.
عناصر طراحی UI:
- طرحبندی: چیدمان عناصر در صفحه
- رنگ: انتخاب رنگهای مناسب برای ایجاد حس و حال مورد نظر
- تایپوگرافی: انتخاب فونتها و اندازه متن
- تصاویر: استفاده از تصاویر جذاب و مرتبط
- عناصر تعاملی: دکمهها، فرمها، و سایر عناصری که کاربر با آنها تعامل میکند
طراحی UI سایت: اصول و قواعد
طراحی UI سایت باید بر اساس اصول و قواعد خاصی انجام شود تا کاربر بتواند به راحتی با سایت تعامل کند و به هدف خود برسد.
اصول طراحی UI سایت:
- سادگی: سایت باید ساده و قابل فهم باشد.
- کاربرپسندی: سایت باید نیازهای کاربر را در نظر بگیرد و به راحتی قابل استفاده باشد.
- ثبات: عناصر طراحی باید در تمام صفحات سایت یکسان باشند.
- دسترسیپذیری: سایت باید برای همه کاربران، از جمله کاربران دارای معلولیت، قابل دسترسی باشد.
نمونهسازی و تست: از ایده تا واقعیت
حالا که طراحی بصری ما آماده است، وقت آن است که آن را به یک نمونه قابل لمس تبدیل کنیم. نمونهسازی به ما کمک میکند تا طراحی را در عمل ببینیم و مشکلات احتمالی را قبل از پیادهسازی نهایی شناسایی کنیم.
انواع نمونهسازی:
- نمونه کاغذی: سادهترین نوع نمونهسازی است که با استفاده از کاغذ و قلم انجام میشود.
- نمونه دیجیتال: با استفاده از نرمافزارهای طراحی مثل Figma، Sketch، یا Adobe XD میتوانیم نمونههای دیجیتال تعاملی بسازیم.
تست کاربری:
- نمونه را به چند کاربر نشان دهید و از آنها بخواهید که وظایف خاصی را در آن انجام دهند.
- مشکلات و نقاط ضعف طراحی را شناسایی کنید و آنها را برطرف کنید.
توسعه و پیادهسازی: جان بخشیدن به طرح
در این مرحله، طراحان UI با توسعهدهندگان همکاری میکنند تا طراحی را به کد تبدیل کنند. این مرحله نیازمند دقت و هماهنگی زیادی است تا اطمینان حاصل شود که طراحی به درستی پیادهسازی شده است.
نکات مهم در توسعه و پیادهسازی:
- استفاده از فریمورکها: فریمورکهایی مثل Bootstrap و Foundation میتوانند به سرعت بخشیدن به فرآیند توسعه کمک کنند.
- بهینهسازی برای موبایل: مطمئن شوید که طراحی برای نمایش در دستگاههای موبایل بهینه شده است.
- تست: قبل از انتشار نهایی، سایت را به طور کامل تست کنید تا از عملکرد صحیح آن اطمینان حاصل کنید.
طراحی رابط کاربری (UI) و تجربه کاربری (UX): دو روی یک سکه
UI و UX دو مفهوم مرتبط اما متفاوت هستند. طراحی رابط کاربری UI بر روی عناصر بصری تمرکز دارد، در حالی که طراحی UX به تجربه کلی کاربر از محصول میپردازد.
تفاوتهای UI و UX:
| ویژگی | طراحی UI | طراحی UX |
|---|---|---|
| تمرکز | عناصر بصری | تجربه کاربر |
| هدف | ایجاد یک رابط کاربری جذاب و کاربرپسند | ایجاد یک تجربه کاربری مثبت و لذتبخش |
| ابزارها | نرمافزارهای طراحی | تحقیق کاربری، تست کاربری، تحلیل داده |
مراحل طراحی UI و UX: یکپارچگی برای موفقیت
اگرچه UI و UX دو مفهوم متفاوت هستند، اما برای ایجاد یک محصول موفق، باید به صورت یکپارچه در نظر گرفته شوند. طراحان UI و UX باید در تمام مراحل طراحی با یکدیگر همکاری کنند تا اطمینان حاصل شود که محصول نهایی هم جذاب و هم کاربردی است.
نمونه طراحی UI سایت: شاهکارهای الهامبخش
در دنیای وب، سایتهای بسیاری وجود دارند که به خاطر طراحی UI استثنایی خود شناخته میشوند. این سایتها میتوانند منبع الهام خوبی برای طراحان UI باشند.
برخی از نمونههای برتر طراحی UI سایت:
- Apple: سایت اپل به خاطر سادگی، زیبایی، و استفاده از تصاویر با کیفیت بالا معروف است.
- Airbnb: سایت Airbnb از طراحی بصری جذابی برای نمایش مکانهای اقامتی استفاده میکند.
- Spotify: سایت Spotify یک تجربه کاربری روان و لذتبخش را برای گوش دادن به موسیقی ارائه میدهد.
اصول طراحی رابط کاربری (UI): پایههای استوار
برای ایجاد یک رابط کاربری موفق، باید به اصول طراحی UI پایبند باشید. این اصول به شما کمک میکنند تا یک رابط کاربری جذاب، کاربرپسند، و موثر ایجاد کنید.
برخی از اصول مهم طراحی UI:
- وضوح: رابط کاربری باید واضح و قابل فهم باشد. کاربر باید بتواند به راحتی بفهمد که چگونه از سایت یا اپلیکیشن استفاده کند.
- سازگاری: عناصر طراحی باید در تمام صفحات سایت یا اپلیکیشن یکسان باشند. این کار به کاربر کمک میکند تا به راحتی در سایت یا اپلیکیشن حرکت کند.
- بازخورد: رابط کاربری باید به کاربر بازخورد بدهد. به عنوان مثال، وقتی کاربر روی یک دکمه کلیک میکند، باید یک اتفاق بیفتد تا کاربر بفهمد که کلیک او ثبت شده است.
- تحمل خطا: رابط کاربری باید بتواند خطاهای کاربر را تحمل کند. به عنوان مثال، اگر کاربر اطلاعات نادرستی را وارد کرد، باید یک پیام خطا نمایش داده شود.
روانشناسی رنگها در طراحی UI: تاثیر رنگها بر احساسات
رنگها میتوانند تأثیر زیادی بر احساسات و رفتار کاربران داشته باشند. به عنوان مثال، رنگ آبی میتواند حس آرامش و اعتماد را القا کند، در حالی که رنگ قرمز میتواند حس هیجان و انرژی را ایجاد کند.
جدول روانشناسی رنگها در طراحی UI:
| رنگ | احساسات | کاربردها |
|---|---|---|
| آبی | آرامش، اعتماد، امنیت | سایتهای بانکی، سایتهای شرکتی |
| سبز | طبیعت، رشد، تازگی | سایتهای فروشگاهی، سایتهای مربوط به سلامتی |
| زرد | شادی، خوشبینی، خلاقیت | سایتهای مربوط به کودکان، سایتهای هنری |
| قرمز | هیجان، انرژی، عشق | سایتهای فروشگاهی، سایتهای مربوط به ورزش |
| بنفش | لوکس، خلاقیت، معنویت | سایتهای مربوط به مد، سایتهای مربوط به هنر |
تایپوگرافی در طراحی UI: خوانایی و زیبایی
تایپوگرافی به انتخاب فونتها، اندازه متن، و فاصله بین خطوط اشاره دارد. این مورد میتواند خوانایی متن را افزایش دهد و به زیبایی بصری رابط کاربری کمک کند.
نکات مهم در تایپوگرافی:
- انتخاب فونت مناسب: از فونتهایی استفاده کنید که خوانایی خوبی دارند و با موضوع سایت یا اپلیکیشن شما هماهنگ هستند.
- اندازه متن مناسب: اندازه متن را به گونهای انتخاب کنید که در دستگاههای مختلف به راحتی قابل خواندن باشد.
- فاصله بین خطوط مناسب: فاصله بین خطوط را به گونهای تنظیم کنید که متن به راحتی قابل خواندن باشد و چشم کاربر را خسته نکند.
تصاویر در طراحی UI: جذابیت بصری
تصاویر میتوانند جذابیت بصری رابط کاربری را افزایش دهند و به انتقال پیام کمک کنند. اما باید در استفاده از تصاویر دقت کنید تا سرعت لود سایت یا اپلیکیشن را کاهش ندهند.
نکات مهم در استفاده از تصاویر:
- کیفیت: از تصاویر با کیفیت بالا استفاده کنید.
- ارتباط: تصاویر باید با موضوع سایت یا اپلیکیشن شما مرتبط باشند.
- اندازه: اندازه تصاویر را بهینه کنید تا سرعت لود سایت یا اپلیکیشن را کاهش ندهند.
عناصر تعاملی در طراحی UI: تعامل با کاربر
عناصر تعاملی به کاربر اجازه میدهند تا با سایت یا اپلیکیشن شما تعامل داشته باشد. این عناصر میتوانند شامل دکمهها، فرمها، منوهای کشویی، و سایر عناصر باشند.
نکات مهم در طراحی عناصر تعاملی:
- واضح بودن: عناصر تعاملی باید واضح و قابل فهم باشند. کاربر باید بتواند به راحتی بفهمد که چگونه از آنها استفاده کند.
- بازخورد: عناصر تعاملی باید به کاربر بازخورد بدهند. به عنوان مثال، وقتی کاربر روی یک دکمه کلیک میکند، باید یک اتفاق بیفتد تا کاربر بفهمد که کلیک او ثبت شده است.
- دسترسیپذیری: عناصر تعاملی باید برای همه کاربران، از جمله کاربران دارای معلولیت، قابل دسترسی باشند.
جمعبندی
طراحی UI یک فرآیند خلاقانه و چالشبرانگیز است که نیازمند دانش، مهارت، و تجربه است. اما با رعایت مراحل طراحی UI و توجه به اصول طراحی، میتوانید یک رابط کاربری جذاب، کاربرپسند، و موثر ایجاد کنید.
سایت سه سوت وب از همراهی شما تا پایان این مقاله سپاسگزار است. امیدواریم این مقاله برای شما مفید بوده باشد و به شما در طراحی UI سایت یا اپلیکیشن خود کمک کند.




2 دیدگاه
بسیار دقیق و کار آمد و
بی نقص بود و کلی مطالب جدید در مورد رابط کاربری یاد گرفتم