یکی از ابزارهایی که برای مشخص شدن میزان سرعت سایت بسیار مورد نیاز هر وب مستر می باشد . سایت gtmetrix می باشد که میتواند اطلاعاتی در مورد میزان سرعت سایت ، میزان performance و اطلاعاتی از این قبیل را که در ادامه به طور کامل به آن میپردازیم را به کاربران خود بدهد تا با استفاده از اطلاعاتی که ارائه میدهد میتوانید عملکرد کلی سایت را بررسی کنید و باتوجه به آن باعث بالا بردن سرعت سایت خود شوید و بهینه سازی سایت را انجام دهید.
همچنین در ادامه به راه هایی که باعث بالا بردن سرعت سایت شما و بالا بردن رتبه gtmetrix خواهد شد را ارائه میدهیم.
پس لطفا در ادامه این مقاله با ما همراه باشید و در صورتی که سوالی در این زمینه داشتید میتوانید برای بنویسید تا توسط تیم تخصصی سه سوت وب جواب تمام سوالات خود را در زمینه بهینه سازی سایت دریافت کنید.
در ابتدا باید با بخش های مختلف و اصطلاحات متعددی که در gtmetrix وجود دارد که به شما کمک میکند اطلاعات کاملی در مورد عملکرد و شرایط سایت خود بدانید آشنا میشویم.

بررسی بخش performance :
بخش Performance در Gtmetrix به منظور تحلیل کارایی و عملکرد سایت مورد استفاده قرار می گیرد، این بخش شامل دو زیر مجموعه است:
- Performance Metrics : فاکتورهای کلیدی در عملکرد سایت
- Browser Timings : فاکتورهای موثر در لودینگ و ارتباط با مخاطب و مرورگر
Performance Metrics
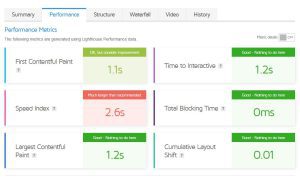
زمانی که روی زبانه Performance در gtmetrix کلیک می کنید اولین بخشی که با آن رو به رو می شوید بخش Performance Metrics است. در این قسمت می توانید اصلی ترین معیارهای مربوط به سرعت سایت را مشاهده و عملکرد صفحه ای که مورد تحلیل قرار داده اید را بررسی نمایید. در ادامه به شکلی دقیق هر یک از این معیارها و اصطلاحات جدید جیتی متریکس را تعریف و نقش آن در عملکرد سایت را مورد بررسی قرار خواهیم داد.
این قسمت اصلی ترین معیارهای مربوط به سرعت سایت و عملکرد سایتی که مورد تحلیل است را بررسی میکند که در همین قسمت با اصطلاحات آن آشنا میشویم.
First Contenful Paint
اصطلاح First Contentful Paint که مخفف آن (FCP) می باشد. نشان دهنده مدت زمانی است که اولین محتوای متنی و یا تصویر یا عناصرcanvas صفحه وب سایتتان نمایش بیابد می باشد . هرچقدر این بازه زمانی کمتر باشد به این معنی است که کاربر در زمان کوتاه تری محتوا سایت شما را میبیند و تجربه کاربری بهتری برای بازدید کنندگان ایجاد میشود. (زمانی کمتر از 0.9 ثانیه)
Time to Interactive
اصطلاح (TTI) مخفف عبارت Time to Interactive بوده و معیاری برای سنجش میزان پاسخگو بودن بارگذاری صفحه بشمار می رود. یعنی چه مدت زمان طول میکشد تا صفحه به صورت کامل برای کاربر لود شود. هر قدر این زمان کمتر باشد می توان چنین استنباط کرد که صفحه شما از نظر Time to Interactive بهترین عملکرد ممکن را داشته است .
Speed Index
(SI ) یا همان Speed Index است. این معیار در واقع به شما نشان می دهد که چقدر زمان می برد تا نیمه بالای صفحه مورد بررسی به صورت کامل بارگذاری شود. عوامل مختلفی در بدست آمدن میزان si تاثیر میگذارد مانند fcp یا lcp و همچنین اندازه مرورگر .si به تنهایی یک معیار مستقل به حساب نمی آید و با آنالیز و تجزیه و تحلیل چندین معیار یک نتیجه محاسباتی را نشان میدهد.
Total Blocking Time
TBT یک معیار بسیار مهم در بررسی عملکرد سایت است. یکی از مواردی بشمار می رود که در بخش Web Vital در زبانه Summary ، GTmetrix نمایش داده می شود و جایگزینی برای معیار FID یا همان First Input Delay در زبانه PageSpeed، gtmetrix قبلی است.
این معیار میزان پاسخگویی بار صفحه وب سایت شما به کاربران ورودی را از نظر کمٌی مورد بررسی قرار می دهد. به عبارتی ساده تر در TBT کل زمانی که صفحه وب شما مسدود می کرده و در نتیجه آن از تعامل داشتن کاربران با وب سایت شما جلوگیری می شود را محاسبه و در اختیار شما قرار می دهد.
Largest Contentful Paint
LCP هم از اصطلاحات جدید جیتی متریکس است. اصطلاح LCP مخفف عبارت Largest Contentful Paint است که به معنای نمایش بزرگ ترین محتوا صفحه است. این اصطلاح در سال 2020 توسط Lighthouse معرفی شده است. این معیار به شما نشان می دهد که چه مدت زمان طول میکشد تا بزرگ ترین محتوای صفحه را به عنوان مانند متن، تصویر وغیره به کاربران نمایش داده شود. هر چقدر که این محتوا در بازه زمانی کوتاه تری به بازدید کنندگان نمایش داده شود، این شانس برای شما فراهم است که بتوانید اعتبار بیشتری را در نظر کاربران خود به دست آورید.
Cumulative Layout Shift
اصطلاح (CLS)مخفف عبارت Cumulative Layout Shift است که در سال 2020 توسط Lighthouse معرفی شد . CLS بررسی می کند که در زمان بارگذاری صفحه چه تغییرات غیرمنتظره ای در عناصر تشکیل دهنده صفحه اتفاق می افتد.
Browser Timings
بخش Browser Timingsدر سربرگ Performance به شما کمک می کند تا بتوانید به شکل بهتری برای بررسی عملکرد سایت خود اقدام کنید. در نسخه جدید جزئیات بیشتری از تحلیل و آنالیز وب سایت خود به دست خواهید آورد.
Redirect Duration
این اصطلاح به معنای مدت زمان تغییر مسیر می باشد. منظور از Redirect Duration مدت زمان صرف شده برای هدایت URL ها قبل از بارگیری کامل صفحه HTML است و یک معیار تعیین کننده در زمینه بررسی عملکرد سایت از نظر سرعت بشمار می رود.
Connection Duration
پس از صورت گرفتن هرگونه ریدایرکت، Connection Duration یا همان مدت زمان اتصال تخمین زده می شود. در واقع مدت زمان اتصال به سرور و درخواست صفحه محاسبه می شود و نتیجه آن تحت عنوان Connection Duration در GTmetrix نمایش داده می شود . از نظر تکنیکی این مدت زمان ترکیبی از blocked time و DNS تایم، زمان اتصال و همچنین زمان صرف شده برای بررسی درخواست می باشد. تمام جزئیاتی که ذکر شدند به دلیل اینکه بسیار کوتاه هستند ترکیب شده و تحت عنوان Connection Duration بررسی می شود. و به بالا بردن رتبه GTmetrix تاثیر میگذارد.
Backend Duration
بعد از اینکه درخواست ارسال و اتصال نیز کامل شد سرور باید پاسخی برای این صفحه ارسال کند. این مدت زمان پاسخگویی سرور Backend Duration نامیده می شود. در نمودار Waterfallدر GTmetrix این مدت زمان انتظار درخواست صفحه تا دریافت پاسخ را به رنگ بنفش مشاهده می کنیم.
فاکتورهای متعددی در این زمینه تاثیرگذار هستند :
- استفاده از سرویس های میزبانی وب با کیفیت
- استفاده از حافظه کش
آموزش افزایش سرعت سایت
قبل از انجام هرگونه تغییر در سایت و افزونه ها از کل سایتتان و دیتابیس نسخه پشتیبان تهیه کنید.
از هاست پر سرعت استفاده کنید
نکته مهم و قابل توجه در هنگام راه اندازی یک سایت این است که از کجا و شرکتی سرویس و هاست شما را میزبانی میکند ؟ کیفیت و سرعت میزبانی سایت تاثیر بسیار زیادی در سرعت سایت و بالا بردن رتبه gtmetrix و در نهایت گرفتن رتبه بهتر در گوگل است.
مؤثرترین عامل در سرعت سایت ، هاست و یا سرویس میزبان دارد بهتر است در هنگام خرید هاست از هاست اشتراکی استفاده نشود زیرا در این حالت سایت شما در کنار چندین سایت دیگر بر روی یک سرور اختصاصی قرار میگیرد و این موضوع باعث میشود تا استفاده دیگر سایت ها از منابع سرور مذکور، تا حد زیادی بر روی سرعت سایت شما تأثیر منفی داشته باشد. هست های اختصاصی بهترین گزینه برای سایت است همچنین با خرید هاست ابری میتوانید سرعت سایتتان را بالا ببرید.
قبل از خرید هاست یا سرور اختصاصی خود، به چنین مواردی اهمیت دهید:
- پهنای باند
- سیستم عامل
- مشخصات سخت افزاری
- سیستمهای سرور
ریسپانس اولیه را کاهش دهید
در هنگام ورود کاربر به یک سایت فعالیت هایی که در حال انجام است به این صورت است :
- مراجعه به DNS
- پردازش سرور
- واکنش به درخواست
به دریافت اولین اطلاعات مرورگر کاربر از هاست یا سرور شما، ریسپانس اولیه یا دریافت اولین بایت میگویند. برای محاسبه این زمان میتوانید از ابزار webpagetest استفاده کنید. کاهش زمان ریسپانس اولیه تأثیر مهمی در بهبود و افزایش سرعت ورود به سایت شما دارد. میتوانید با پشتیبانی سایت خود صحبت کنید و یا از یک متخصص کدنویسی مسلط به کار با پنل هاست کمک بگیرید.
عواملی که در سرعت ریسپانس اولیه تاثیر مثبت دارد:
- فاصله اندک هاست با دامنه
- وجود دیتابیس و محتوای سایت روی یک دیتا سنتر
از شبکه توزیع محتوا استفاده کنید (CDN)
CDN یا شبکه توزیع محتوا مجموعه ای از سرورها هستند که در نقاط مختلف کره زمین مستقر شده اند. وظیفه این سرورها این است که نسخه ای از سایت شما را بر روی خود ذخیره کنند تا زمانی که کاربر قصد اتصال به سایت شما را داشت، نزدیک ترین سرور، اطلاعات سایت شما را برای او ارسال کند.
در قسمت مقالات میتوانید اطلاعات بیشتری درباره سیستم cdn به دست آورید.
فعال کردن cashe
کش سایت قابلیتی است که باعث افزایش سرعت بارگذاری سایت برای کاربران بازگشتی یا RETURN VISITOR میشود. وجود این کاربران در سایت اهمیت بالایی بر روی سئو و بهینه سازی سایت دارد، پس به هیچ عنوان از این موضوع غافل نشوید.
با فعال سازی کش سایت، اطلاعات سایت شما مانند :تصاویر،متن ها ، کد های CSS ، کدهای HTML، کدهای JS بر روی مرورگر کاربری که برای اولین بار به سایتتان مراجعه کرده ذخیره میشود. پس از آن اگر این کاربر دوباره به سایت شما بازگردد، با توجه به اینکه نیاز به دانلود دوباره این داده ها ندارد، سایت شما با سرعت چند برابر نسبت به دفعه قبل برای او بارگذاری میشود.
فشرده سازی (Gzip)
فشرده سازی یکی دیگر از راهکارهای افزایش سرعت بارگذاری سایت و بارگذاری سایت است. زمانی که یک بازی فایل را به حالت فشرده zip در می آوریم، مشاهده میکنیم که حجم این فایل به طور قابل توجهی کاهش پیدا میکند. دقیقا همین عمل زمانی که در سایت و بر روی اطلاعات موجود روی هاست انجام شود، عمل فشرده سازی یا gzip صورت گرفته است. انتظار میرود حداقل حجم فایلهای شما بین 30 تا 70 درصد کاهش پیدا کند.
بهینه سازی حجم تصاویر
یکی از عواملی که باعث کاهش سرعت سایتها میشود تصاویر هستند. حجم قابل توجهی از سرعت سایت تعداد درخواست ها، افزایش کدها به تصاویری که در سایت وجود دارد برمیگردد. این مشکلی است که سایت های فروشگاهی بیشتر با آن در گیر هستند.
از جمله دلایلی که تصاویر باعث کاهش سایز میشوند بالا بودن حجم آنهاست. که زمان بارگذاری را افزایش میدهد و دلیل بعدی تغییر سایز آنها در سایت است. یعنی زمانی که تصاویر در سایت بارگذاری میشوند از سایز مناسب برای قالب بزرگتر هستند و در این موقعیت سیستم مدیریت محتوا سایز تصاویر را تغییر میدهد. برای تغییر سایز تصاویر نیاز به استفاده از کدهای css است که در نهایت این موضوع میتواند باعث افزایش کدهای css inline یا درون صفحه و پس از آن، تعداد ریکوییست ها شود.
بهینه سازی تصاویر از جمله کارهاییست که باید انجام شود. اول اینکه سایز تصاویر به گونه ای باشد که نیاز به تغییر سایز دوباره نباشد. بعد از آن باید حجم تصاویر را بهینه کنید یکی از این راه ها استفاده از برنامه فتوشاپ و گزینه save for web است . این کار بدون کاهش کیفیت تصویر، تا حد زیادی از حجم آن کم کند.
سایت هایی هم وجود دارد که حجم تصاویر را کاهش میدهند مانند :
tinypng
imageoptimizer
imagecompressor
اما بهترین راهکار بهینه سازی حجم تصاویر به صورت گروهی می باشد. البته در صورتی که وبسایت شما وردپرسی باشد میتوانید از افزونه های وردپرس استفاده کنید.
wp smushit
resmushit image optimizer
tiny compress images
صفحه اصلی سایت را بهینه کنید
یکی از صفحاتی که بازدید زیادی دارد حتی بدون آنکه بر کلمه ای سئو نشده باشند صفحه اصلی می باشد. سعی کنید صفحه اصلی سایت خود را بروز کنید و همینطور مطالب اضافی را حذف کنید و بر بهینه سازی ساید بار و فوتر و هدر بیشتر تمرکز کنید زیرا با بهینه سازی این قسمتها تاثیر مثبتی بر سرعت تمام صفحات ایجاد میشود چون در تمام صفحات تکرار شده اند.
بروز رسانی سایت
در صورتی که سایت شما وردپرسی است با بروز رسانی قالب و افزونه ها باعث بابل بردن سرعت سایت میشود . در هر بار بروزرسانی این موارد باید به نکاتی مثل رفع باگ و کدهای اضافی که باعث کاهش سرعت سایت میشود توجه کنید.
بهینه سازی قالب سایت
قسمت زیادی ازبالا بردن سرعت سایت ، مربوط به کد نویسی قالب است. عوامل زیادی در کدهای قالب میتوانند باعث کاهش سرعت آن شوند:
- کدهای css inline
- زیاده روی دراستفاده از کدهای js
- وجود کدهای کامنت زیاد
- کدهای قدیمی و غیراستاندارد
- تصاویر سنگین
بهینه سازی دیتابیس
دیتابیس درسایتهای وردپرسی قسمتی از حجم بارگذاری را به خود اختصاص داده و در صورتی که سنگین شود باعث کاهش شدید سرعت میشود. پس داده ای اضافه در دیتابیس را حذف کرده تا سرعت بارگذاری را کنترل کنید.
حذف صفحات 404
صفحات 404 باعث ایجاد ریکوییست های اضافی و کاهش سرعت سایت میشوند. ابزار SEO SCREAMING FROG و مجموعه ابزار های پاور سوییفت میتواند در بررسی قسمت های مختلف سایت، کمک شایانی به شما کنند. پس از مشاهده این صفحات، لینک هایی که به آنها ختم میشود را از سایت حذف کرده و برای حذف خود صفحات نیز از ریدایرکت 301 استفاده کنید.
حذف کردن افزونه های بی استفاده
در سطح وب افزونه های مختلف وردپرسی طراحی شده که هر کدام کار متفاوتی انجام میدهند اگر در هنگام نصب افزونه ها به این موضوع توجه کنید که افزونه تکراری و اضافی را نصب نکنید زیرا تمام افزونه ها با کد نوشته شده اند و این یعنی اضافه کردن کدهای جدید به سایتتان و استفاده از منابع هاست که باعث کند شدن سرعت سایت میشود. پس بهتر است از نصب افزونه های بی استفاده خودداری کنید. (میتوانید با نصب افزونه P3 متوجه شوید که کدام افزونه در سایت وردپرسی شما باعث کاهش بیش از اندازه سرعت میشود و آن را حذف کنید.)
موضوع دیگری که در مورد افزونه ها وجود دارد همپوشانی افزونه ها است. یعنی برای انجام یک کار تعداد زیادی افزونه نصب کرده باشید که همه آنها یه کار را انجام میدهند برای درک بهتر همپوشانی . مثلا اگر افزونه یوآست سئو را نصب دارید، دیگر نیاز نیست افزونه رنک مث را هم نصب کنید چون هر دو آنها یک کار را میکنند. یا مثلا اگر افزونه رنک مث را دارید، نیاز نیست یک افزونه مدیریت ریدایرکت را هم روی سایت تان نصب کنید، چون خود رنک مث میتواند به طور دقیق ریدایرکت های سایت تان را مدیریت کند.
نکته دیگری که باید به آن توجه کنید این است که افزونه ای را انتخاب کنید که کارهای متفاوتی که میخواهید را انجام دهد تا نیاز به نصب افزونه های مختلف نداشته باشید.
لود تنبل را فعال کنید (LAZY LOAD)
در حالت نرمالی هنگامی که کاربری وارد یک سایت میشود مرورگر شروع به دانلود تمامی قسمت های آن صفحه میکند . این پروسه ای است که با وجود هزار خط کد و تعداد بسیاری تصویر و دیگر المان های استفاده شده در صفحه زمان لود و منتظر ماندن کاربر بالا می رود و این اتفاق باعث افزایش نرخ پرش سایت شود و به رتبه شما در نتایج گوگل ضربه بزند . با استفاده از قابلیت lazy load مرورگر فقط قسمت قابل مشاهده صفحه را لود میکند وقتی قسمت مورد نظر در مدت زمان کوتاهی بارگزاری شد، کل صفحه را لود میکند.
ویدیو ها را در هاست خود بارگذاری نکنید
یکی از المان هایی که برای بالا رفتن رتبه سایت در نتایج گوگل میشود استفاده از ویدئو در محتواست. اما روش بارگزاری ویدئوها با تصاویر متفاوت است. برای اینکار باید کمک گرفتن از سایت هایی است که به شما هاست اختصاصی ویدیو میدهند. اگر نمیخواهید برای اجاره این هاست ها هزینه بدهید، به سراغ سایت های میزبانی ویدیو مثل آپارات، نماشا و تماشا رفته، ویدیوها را در این سایت ها بارگذاری و سپس در سایت خودتان قرار بدهید. به این ترتیب عملا ویدیوها در سایت شما ولی از سرور این سایت ها نمایش داده میشود.
از افزایش ریدایرکت ها در سایت بپرهیزید
ریدایرکت یک عمل فنی است که باعث انتقال کاربر از یک صفحه به صفحه دیگر میشود. این یعنی اگر صفحه 1 را به صفحه 2 در سایت تان ریدایرکت کنید، اگر کاربران از هر طریقی وارد صفحه 1 شوند، سایت به طور خودکار آنها را به صفحه 2 منتقل میکند. در حین طراحی سایت، تولید محتوا، سئو و… دائما نیاز به حذف صفحات و جایگزین کردن شان با صفحات جدید داریم، جلوگیری از ریدایرکت ناممکن است. اما با ریدایرکت شدن کاربران از یک صفحه به صفحه دیگر، باعث کاهش سرعت سایت و در نتیجه کاهش تجربه کاربری میشود.
سعی کنید اولا تا جای ممکن ریدایرکت ها را کاهش داده و لینک هایی که در سایت تان به صفحات ریدایرکت شونده داده اید را مستقیما به صفحه مقصد بدهید. وبه هیچ عنوان ریدایرکت های تو در تو برای صفحات تان نسازید که کاربر را چندین بار به صفحات مختلف منتقل کند.
کدهای سایت را بهینه کنید (minify)
قسمت زیادی از حجم هر صفحه و سایت را کد های css، html و js تشکیل میدهند. با این حساب هرگونه تغییر کوچکی در این کدها که با هدف کاهش حجم و اندازه انجام شود میتواند تا حد زیادی بر روی بهینه سازی سایت و افزایش سرعت آن تأثیر مثبت داشته باشد. یکی از مهم ترین فعالیت های موجود برای این هدف، مینیفای کردن کد هاست.
در تمامی کد ، تکه کد های اضافی،کامنت شده ، فاصله وجود دارند که در صورت از بین رفتن آنها، حجم کلی کد ها نیز کاهش پیدا میکند. علاوه بر این فایل های زیادی در سایت شما وجود دارند که نگهدارنده این کد ها هستند. با ادغام این فایل ها در یک فایل میتوان تا حد زیادی از درخواست های مرورگر به سرور کم کرد. برای این کار در ابتدا پیشنهاد میکنیم که از یک متخصص با تجربه کمک بگیرید. پس از آن نیز اگر سیستم مدیریت محتوای سایت شما وردپرسی است میتوانید از افزونه bwp minify استفاده کنید.
ماژول Google PageSpeed را فعال کنید
یکی از ابزارهای جدیدی که google برای راحتی کار وبمستران ارائه داده است google pagespeed است. کافیست آن را بر روی وب سرور آپاچی یا انجینیکس خود نصب کنید تا خود ابزار بهترین فعالیت ها را در جهت بهینه سازی سایت و افزایش سرعت انجام دهد.
لینک های شکسته را پیدا و حذف کنید
لینک های شکسته، لینک های داخلی و خارجی (به خارج از سایت) هستند که کاربر را به صفحات 404 هدایت میکنند. وجود چنین لینک ها و کد های مربوط به آن در سایت به جز تأثیر منفی بر تجربه کاربری و همینطور سئو سایت، تأثیر دیگری ندارد. پس بهتر است هرچه زودتر برای حذف و یا جایگزینی آنها با لینک های معتبر اقدام کنید.
برای بررسی لینک های شکسته سایت خود از سایت brokenlinkcheck استفاده کنید.
نسخه موبایل (amp) سایت خود را فعال کنید
در سالهای اخیر گوگل توجه زیادی به سایتهایی که ریسپانسیو بوده اند داشته است.همانطور که میدانید در هنگام سئو کردن واژه ای نتایج آن در موبایل و رایانه با هم متفاوت است و دائما سعی دارد نتایج مناسبی را برای کاربرانی که از موبایل و تبلت استفاده میکنند ارائه دهد.
به همین دلیل به از سایتهای amp یا نسخه موبایل رو نمایی شده است . سایتهایی که دارای amp هستند برای گوگل از اهمیت بالایی برخوردارند. پس با فعال کردن amp بر روی سایت خود کاربرانی که از موبایل استفاده میکنند سرعت بالایی را تجربه خواهند کرد.
افزونه های افزایش سرعت سایت وردپرسی
برای بهینه سازی کدهای سایت و دیتابیس میتوان از افزونه ای افزایش سرعت وردپرس استفاده کنید تا بتوان با کمترین فعالیت و در کوتاه ترین زمان سرعت سایت را بالا برد. اما باید بدانید برای بالا بردن سرعت سایت فقط نباید به این افزونه ها اکتفا کرد و در کنار نصب آنها به نکاتی که تا اینجا گفته شد عمل کنید.
چند افزونه که برای بالا بردن سرعت سایت مناسب است را در این قسمت برایتان مثال میزنیم و خواهیم دانست هر کدام چه کاری را انجام میدهند.
افزونه راکت (wp-rocket)
افزونه ی راکت یکی از 5 افزونه برتر در زمینه بالا بردن سرعت سایت وردپرسی می باشد. این افزونه فعالیت های زیادی را انجام میدهد و چند منظوره است و در بسیاری از موارد شما را از نصب افزونه های بی نیاز می کند. کارهایی که افزونه wp rocket انجام میدهد:
- فشرده سازی کد ها (JS)
- لود تنبل (lazy load)
- ایجاد فایل g-zip
- Cashe
افزونه wp-optimize
برای بهینه سازی دیتابیس وردپرس میتوانید از افزونه wp-optimize استفاده کنید همانطور که گفته شد بهینه سازی دیتابیس سایت یکی از کارهایی است که باعث بالا بردن سرعت سایت میشود برای انجام اینکار بسیاری از وب مستران نمیتوانند به صورت دستی این کار را انجام دهند و به php my admin آشنایی ندارند . با کمک این افزونه میتوانند مشکل خود را حل کنند.
کارهایی که افزونه wp-optimize انجام میدهد:
پاک کردن تمام موارد اضافی مثل : کامنتهای اسپم ، آیتم های حذف شده ، از دیتابیس .
افزونه w3 total cache
یکی از محبوبترین افزونه cashe که برای سایت های وردپرسی وجود دارد افزونه w3 total cache می باشد. این افزونه کاملا حرفه ای به مدیریت کش سایت میپردازد و شما را از انجام هرگونه فعالیت اضافی و غیرضروری معاف میکند. با استفاده از آن زمان دانلود سایت و بارگذاری آن را کاهش دهید. این افزونه باعث میشود تا سایت شما در مرورگر کاربر به صورت صفحات استاتیک به نمایش درآیند و نیاز به پردازش کد ها و در نتیجه زمان لود سایت تا حد زیادی کاهش پیدا کند و تاثیر زیادی در بالا بردن سرعت سایت دارد.
افزونه Smush It
در قسمتهای قبل گفته شد بهینه سازی تصاویر سایت تا حد بسیاری در بالا بردن سرعت سایت مؤثر هستند . برای بهینه سازی تصاویر افزونه های زیادی وجود دارد که از بهترین افزونه ها smush it است که تمام عکس های سایتتان را طوری که کوچکترین افت کیفی را نداشته باشد از نظر حجمی بهینه میکند و باعث بالا بردن سرعت سایت میشود. هچنین این لفزونه از فرمت های png ،jpg و gif پشتیبانی میکند.
نصب یک افزونه کش WP Fastest Cache
استفاده از افزونه WP Fastest Cache و تنظیمات گسترده ای که دارد به شما کمک میکند تا منابع سایتتان را ذخیره کنید همچنین فایل های css، java script را فشرده میکند و بتوانیم دوره انقضا کش و نگه داری کش را به صورت سفارشی بتوانیم کنترل کنیم. این افزونه از سریعترین افزونه کش وردپرس می باشد.
در این قسمت مواردی از تنظیمات پیکربندی این افزونه را خواهیم آموخت:
- سیستم کش Cache System : با این گزینه سیستم کش را فعال می کنیم تا افزونه بتواند شروع به کار کند.
- پیش بارگذار Preload : این قسمت یک گزینه به سیستم کش اضافه می کند و برخی منابع را بدون اینکه از منابعی که قبلا دریافت شده، دریافت کند، روخوانی می کند.
- کاربران وارد شده Logged in Users : این قسمت برای کاربرانی که تازه وارد سایت شده اند، کش را غیرفعال می کند.
- موبایل Mobile : اگر این قسمت را تیک بزنید، در واقع قابلیت کش را برای موبایل غیرفعال کرده اید. البته پاک کردن کش در موبایل کار بسیار سختی است و اگر AMP دارید این گزینه را فعال کنید.
- پست جدید New Post : این قسمت کمک می کند تا کش برای پست های جدید پاک شود و کاربران بتوانند به آن دسترسی داشته باشند.
- پست بروز شده Updated Post : این گزینه برای پست هایی است که بروز شده اند. در واقع این قسمت کش پست هایی که بروز شده اند را انجام می دهد.
- کاهش حجم Minify HTML : این گزینه برای کاهش حجم کد های HTML کاربرد دارد.
- کاهش حجم شیوه نامه Minyfy CSS : این قسمت وظیفه دارد که فایل شیوه نامه های سایت را فشرده سازی کند.
- فشرده سازی جاوا اسکریپت Combine JS : وظیفه این قسمت فشرده سازی جاوای درون سایت است. شاید برای دستگاه هایی که ضعیف است باعث ایجاد مشکل در پردازش سایت شود و مرورگر کاربر هنگ کند.
- فشرده ساز زیپ Gzip : فشرده سازی منابع استفاده شده به وسیله سرور برعهده این قسمت است.
- کش مرورگر Browser Cache : قبل راجع به این موضوع صحبت کردیم ولی خب شاید بخواهید این گزینه را در این قسمت فعال کنید.
بهترین افزونه های کش وردپرس و افزایش سرعت وردپرس با کمک GTmetrix که پیشنهاد می کنیم از آن ها استفاده کنید:
- افزونه WP Rocket
- افزونه W3 Total Cache
- افزونه WP Super Cache
- افزونه Leverage Browser Cache
- افزونه WP Fastest Cache
- افزونه Hyper Cache
- افزونه LiteSpeed Cache
- افزونه Comet Cache
امیدوارم این آموزش برای شما مفید بوده باشد و بتوانید با به کار گیری این راهکارها قدمی مثبت در راستای بالا بردن سرعت سایت خود بردارید. در صورت بروز هر گونه سوال میتوانید برای ما کامنت بگذارید تا در اسرع وقت به سوالات شما مخاطبان خوب سه سوت وب پاسخ داده شود.