در این مقاله که توسط تیم تولید محتوای سایت سه سوت وب تهیه شده است، قصد داریم به دنیای پرشور و هیجان طراحی UI اپلیکیشن شیرجه بزنیم. این یک سفر بینظیر در دل زیباییها و ظرافتهای رابط کاربری است که نه تنها شما را با جدیدترین ترندها و تکنیکها آشنا میکند، بلکه به شما الهام میبخشد تا خودتان خالق تجربههای کاربری فراموشنشدنی باشید. پس با ما همراه باشید در این ماجراجویی هیجانانگیز!
بیایید با یک سوال اساسی شروع کنیم: طراحی UI اپلیکیشن چیست؟ به زبان ساده، طراحی UI یا رابط کاربری، فرآیند طراحی ظاهر و احساس یک اپلیکیشن است. این شامل همه چیزهایی میشود که کاربر میبیند و با آنها تعامل دارد؛ از دکمهها و آیکونها گرفته تا فونتها و رنگها. اما طراحی UI فقط به زیبایی بصری محدود نمیشود. یک طراحی UI خوب باید کاربر را در مسیر درست هدایت کند، تعامل را آسان و لذتبخش سازد، و در نهایت، به کاربر کمک کند تا به هدف خود برسد.
طراحی UI یک هنر است که در آن، طراحان با استفاده از رنگها، شکلها، و فضاها، یک تجربه بصری جذاب و کاربردی را برای کاربران خلق میکنند. یک طراحی UI موفق میتواند به طور قابل توجهی به موفقیت یک اپلیکیشن کمک کند، زیرا کاربران به سمت اپلیکیشنهایی جذب میشوند که استفاده از آنها آسان و لذتبخش است.
رابط کاربری: پل ارتباطی میان انسان و تکنولوژی
رابط کاربری (UI) واسطهای است که به کاربر اجازه میدهد تا با یک سیستم تعامل برقرار کند. در دنیای دیجیتال، این سیستم میتواند یک وبسایت، یک اپلیکیشن موبایل، یا حتی یک دستگاه هوشمند باشد. رابط کاربری شامل عناصر بصری مانند دکمهها، آیکونها، تصاویر، و متن است که کاربر میتواند آنها را ببیند و با آنها تعامل داشته باشد.رابط کاربری تنها به ظاهر یک اپلیکیشن محدود نمیشود. UI باید طوری طراحی شود که کاربر بتواند به راحتی و با کمترین تلاش به اهداف خود برسد. یک طراحی UI خوب باعث میشود کاربر احساس کند که اپلیکیشن برای او ساخته شده است و میتواند نیازهایش را برآورده کند.

UI در مقابل UX: دو روی یک سکه
در دنیای طراحی اپلیکیشن، دو اصطلاح UI و UX زیاد به گوش میخورند. اما تفاوت این دو چیست؟
- UI (User Interface): به عناصر بصری و ظاهری یک اپلیکیشن اشاره دارد. UI در مورد این است که اپلیکیشن چگونه به نظر میرسد.
- UX (User Experience): به تجربه کلی کاربر در هنگام استفاده از اپلیکیشن اشاره دارد. UX در مورد این است که اپلیکیشن چگونه احساس میشود.
یک مثال ساده:
تصور کنید یک رستوران را. UI مثل دکوراسیون رستوران است؛ چیدمان میز و صندلی، نورپردازی، و ظروف غذا. UX مثل تجربه کلی غذا خوردن در آن رستوران است؛ کیفیت غذا، سرویسدهی، و جو کلی رستوران. یک رستوران ممکن است دکوراسیون زیبایی داشته باشد (UI خوب)، اما اگر غذا بد مزه باشد یا سرویسدهی ضعیف باشد (UX بد)، تجربه کلی غذا خوردن در آن رستوران ناخوشایند خواهد بود.
چرا طراحی UI اپلیکیشن مهم است؟
در دنیای رقابتی امروز، طراحی UI اپلیکیشن یا حتی وب اپلیکیشن نقشی حیاتی در موفقیت یک کسبوکار دارد. یک طراحی UI خوب میتواند به شما در موارد زیر کمک کند:
- جذب کاربران: یک طراحی زیبا و کاربرپسند میتواند کاربران را به سمت اپلیکیشن شما جذب کند.
- افزایش رضایت کاربران: یک طراحی UI خوب میتواند تجربه کاربری را بهبود بخشد و باعث شود کاربران از اپلیکیشن شما راضی باشند.
- افزایش فروش: یک طراحی UI خوب میتواند به افزایش فروش و درآمد شما کمک کند.
طراحی UI اپلیکیشن و برندینگ:
طراحی UI میتواند نقش مهمی در برندینگ کسبوکار شما ایفا کند. ظاهر و احساس اپلیکیشن شما باید با هویت برند شما هماهنگ باشد. یک طراحی UI خوب میتواند به شما کمک کند تا برند خود را در ذهن کاربران تثبیت کنید.
یک نکته مهم:
طراحی UI یک سرمایهگذاری است، نه یک هزینه. یک طراحی UI خوب میتواند به شما کمک کند تا در درازمدت سود بیشتری کسب کنید.
اصول طراحی UI اپلیکیشن
برای ایجاد یک طراحی UI اپلیکیشن موفق، باید به اصول زیر توجه داشته باشید:
- سادگی: سادگی یکی از مهمترین اصول طراحی UI است. یک رابط کاربری ساده و بدون پیچیدگی، به کاربر کمک میکند تا به راحتی با اپلیکیشن تعامل برقرار کند و به هدف خود برسد. سادگی به معنای حذف عناصر غیرضروری و استفاده از یک چیدمان تمیز و مرتب است.
- کاربر محوری:
طراحی UI باید همواره با در نظر گرفتن نیازها و انتظارات کاربر انجام شود. طراح باید خود را به جای کاربر بگذارد و از دید او به اپلیکیشن نگاه کند.
- هماهنگی و یکپارچگی:
عناصر مختلف UI باید با یکدیگر هماهنگ باشند. استفاده از یک پالت رنگی مشخص، فونتهای یکسان، و سبک بصری مشابه برای عناصر مختلف، به ایجاد یک تجربه کاربری منسجم و یکپارچه کمک میکند.
- بازخورد: اپلیکیشن باید به اقدامات کاربر واکنش نشان دهد و بازخورد مناسبی ارائه دهد. به عنوان مثال، زمانی که کاربر یک دکمه را فشار میدهد، باید یک انیمیشن یا تغییر بصری کوچک نشان داده شود تا کاربر متوجه شود که عمل او ثبت شده است.
- قابلیت دسترسی: طراحی UI باید به گونهای باشد که همه افراد، از جمله افراد دارای معلولیت، بتوانند از اپلیکیشن استفاده کنند. این شامل استفاده از فونتهای بزرگ و خوانا، کنتراست رنگی مناسب، و طراحیهایی است که با صفحه خوانها و سایر فناوریهای کمکی سازگار هستند.
- تست و بهبود: طراحی UI یک فرآیند تکرارشونده است. پس از طراحی اولیه، باید اپلیکیشن را با کاربران واقعی تست کرد و بازخورد آنها را جمعآوری کرد. این بازخوردها برای بهبود و بهینهسازی طراحی استفاده میشوند.
مراحل طراحی UI اپلیکیشن: از ایده تا اجرا
طراحی UI اپلیکیشن یک فرآیند پیچیده است که شامل چندین مرحله میشود. در زیر به طور خلاصه به این مراحل اشاره میکنیم:
- تحقیق و تحلیل: در این مرحله، نیازها و انتظارات کاربران مورد بررسی قرار میگیرد. همچنین، رقبا و بازار هدف اپلیکیشن تحلیل میشود.
- ایدهپردازی و طراحی اولیه: در این مرحله، ایدههای اولیه برای طراحی UI مطرح میشود و طرحهای اولیه تهیه میشود.
- طراحی دقیق و نمونهسازی: در این مرحله، طرحهای اولیه به صورت دقیقتر طراحی میشوند و نمونههای اولیه از اپلیکیشن ساخته میشود.
- تست و ارزیابی: نمونههای اولیه با کاربران واقعی تست میشود و بازخورد آنها جمعآوری میشود.
- پیادهسازی: پس از اعمال تغییرات لازم، طراحی UI نهایی پیادهسازی میشود.

برنامه UI چیست؟
برنامه UI به نرمافزاری گفته میشود که به طراحان کمک میکند تا رابط کاربری (UI) اپلیکیشنها را طراحی کنند. این برنامهها ابزارهای مختلفی را برای ایجاد طرحهای بصری، نمونههای اولیه، و حتی کدهای UI ارائه میدهند.
برنامههای طراحی UI اپلیکیشن: ابزارهای قدرتمند برای خلق تجربههای بینظیر
نرمافزارهای طراحی UI اپلیکیشن، همانند جعبهابزار جادویی یک هنرمند، به طراحان این امکان را میدهند تا ایدههای خلاقانه خود را به واقعیت تبدیل کنند. این نرمافزارها با ارائه امکانات گسترده و ابزارهای قدرتمند، فرآیند طراحی UI را سادهتر، سریعتر و لذتبخشتر میکنند.
در زیر به برخی از محبوبترین برنامههای طراحی UI اپلیکیشن اشاره میکنیم:
- Sketch: یک ابزار قدرتمند برای طراحی UI و UX وبسایتها و اپلیکیشنهای موبایل است.
- Adobe XD: یک پلتفرم جامع برای طراحی، نمونهسازی، و اشتراکگذاری تجربیات کاربری است.
- Figma: یک ابزار طراحی UI مبتنی بر وب است که امکان همکاری تیمی را فراهم میکند.
- InVision: یک پلتفرم برای نمونهسازی، همکاری، و مدیریت پروژههای طراحی UI/UX است.
ویژگیهای کلیدی برنامههای طراحی UI اپلیکیشن:
- ایجاد طرحهای بصری با استفاده از ابزارهای طراحی برداری
- ساخت نمونههای اولیه تعاملی
- همکاری تیمی و اشتراکگذاری طرحها
- ایجاد کدهای UI برای توسعهدهندگان
- تست و ارزیابی طرحها با کاربران
- انتخاب برنامه UI مناسب:
انتخاب برنامه UI مناسب به نیازها و ترجیحات شما بستگی دارد. برخی از عوامل مهم در انتخاب برنامه UI عبارتند از:
- سهولت استفاده: برنامه باید دارای رابط کاربری ساده و قابل فهم باشد.
- امکانات: برنامه باید ابزارهای لازم برای طراحی، نمونهسازی، و همکاری تیمی را فراهم کند.
- قیمت: برنامه باید با بودجه شما سازگار باشد.
- پشتیبانی: برنامه باید دارای پشتیبانی فنی خوب باشد.
طراحی UI سایت: دروازهای به دنیای وب
طراحی UI سایت به فرآیند طراحی رابط کاربری وبسایتها گفته میشود. UI سایت، همانند طراحی یک ویترین زیبا و جذاب برای یک فروشگاه، نقش بسیار مهمی در جذب و حفظ بازدیدکنندگان دارد. یک طراحی UI خوب، تجربه کاربری را بهبود میبخشد و باعث میشود بازدیدکنندگان به مشتریان وفادار تبدیل شوند.
عوامل موثر در طراحی UI سایت:
- طرحبندی (Layout): چیدمان عناصر مختلف وبسایت به گونهای که کاربر بتواند به راحتی به اطلاعات مورد نظر خود دسترسی پیدا کند.
- رنگبندی (Color Scheme): انتخاب رنگهای مناسب که با هویت برند شما هماهنگ باشد و احساسات مثبتی را در کاربر ایجاد کند.
- تایپوگرافی (Typography): انتخاب فونتهای خوانا و جذاب که با محتوای وبسایت شما سازگار باشد.
- تصاویر و گرافیک (Images and Graphics): استفاده از تصاویر و گرافیک با کیفیت که به جذابیت بصری وبسایت شما بیفزاید.
- تعامل (Interaction): استفاده از عناصر تعاملی مانند دکمهها، فرمها، و انیمیشنها که کاربر را به تعامل با وبسایت شما ترغیب کند.
اهمیت طراحی UI سایت برای سئو:
طراحی UI سایت میتواند تأثیر قابل توجهی بر سئو (بهینهسازی موتورهای جستجو) وبسایت شما داشته باشد. یک طراحی UI خوب باعث میشود کاربران زمان بیشتری را در وبسایت شما سپری کنند و این موضوع میتواند به بهبود رتبه وبسایت شما در نتایج جستجو کمک کند.
طراحی UI سایت واکنشگرا (Responsive):
در دنیای امروز که اکثر کاربران از طریق موبایل و تبلت به وبسایتها دسترسی دارند، طراحی UI سایت واکنشگرا از اهمیت ویژهای برخوردار است. یک وبسایت واکنشگرا به طور خودکار با اندازه صفحه نمایش دستگاه کاربر تطبیق پیدا میکند و تجربه کاربری بهینهای را در همه دستگاهها فراهم میکند.
طراحی رابط کاربری UI UX: خلق تجربههای کاربری فراموشنشدنی
طراحی رابط کاربری UI UX، ترکیبی از هنر و علم است که به خلق تجربههای کاربری فراموشنشدنی منجر میشود. در این رویکرد، طراحی UI (رابط کاربری) و UX (تجربه کاربری) به صورت یکپارچه و هماهنگ با یکدیگر کار میکنند تا محصولی را ایجاد کنند که نه تنها زیبا و جذاب است، بلکه نیازها و انتظارات کاربران را نیز برآورده میکند.
طراحی UI UX: فراتر از زیبایی بصری
طراحی UI UX به دنبال ایجاد یک رابطه عاطفی بین کاربر و محصول است. این رویکرد، بر اهمیت درک عمیق نیازها، خواستهها، و رفتارهای کاربران تأکید میکند. طراحان UI UX با استفاده از تحقیقات کاربری، مصاحبهها، و تستهای کاربردپذیری، به شناخت دقیقی از کاربران هدف میرسند و این اطلاعات را در فرآیند طراحی خود به کار میگیرند.
مزایای طراحی UI UX:
- افزایش رضایت کاربران: محصولاتی که با رویکرد طراحی UI UX طراحی شدهاند، تجربه کاربری بهتری را ارائه میدهند و باعث افزایش رضایت کاربران میشوند.
- افزایش وفاداری مشتریان: کاربران به محصولاتی که تجربه کاربری خوبی را ارائه میدهند، وفادارتر هستند.
- افزایش فروش: محصولات با طراحی UI UX خوب، فروش بیشتری دارند.
- کاهش هزینههای پشتیبانی: محصولات با طراحی UI UX خوب، نیاز کمتری به پشتیبانی دارند.
ترندهای طراحی UI اپلیکیشن در سال 2024
دنیای طراحی UI اپلیکیشن دائما در حال تغییر و تحول است. در سال 2024، شاهد ظهور ترندهای جدید و هیجانانگیزی در این حوزه هستیم. در زیر به برخی از مهمترین این ترندها اشاره میکنیم:
- طراحی مینیمالیستی (Minimalist Design): سادگی و تمرکز بر عناصر ضروری، همچنان یکی از ترندهای محبوب در طراحی UI است.
- استفاده از رنگهای زنده و جسورانه (Bold Colors): رنگهای زنده و جسورانه میتوانند به اپلیکیشن شما شخصیت و جذابیت بیشتری ببخشند.
- تایپوگرافی خلاقانه (Creative Typography): فونتها میتوانند به عنوان یک عنصر طراحی قدرتمند در UI استفاده شوند.
- انیمیشنهای میکرو (Microinteractions): انیمیشنهای کوچک و ظریف میتوانند تجربه کاربری را بهبود بخشند و به اپلیکیشن شما زندگی ببخشند.
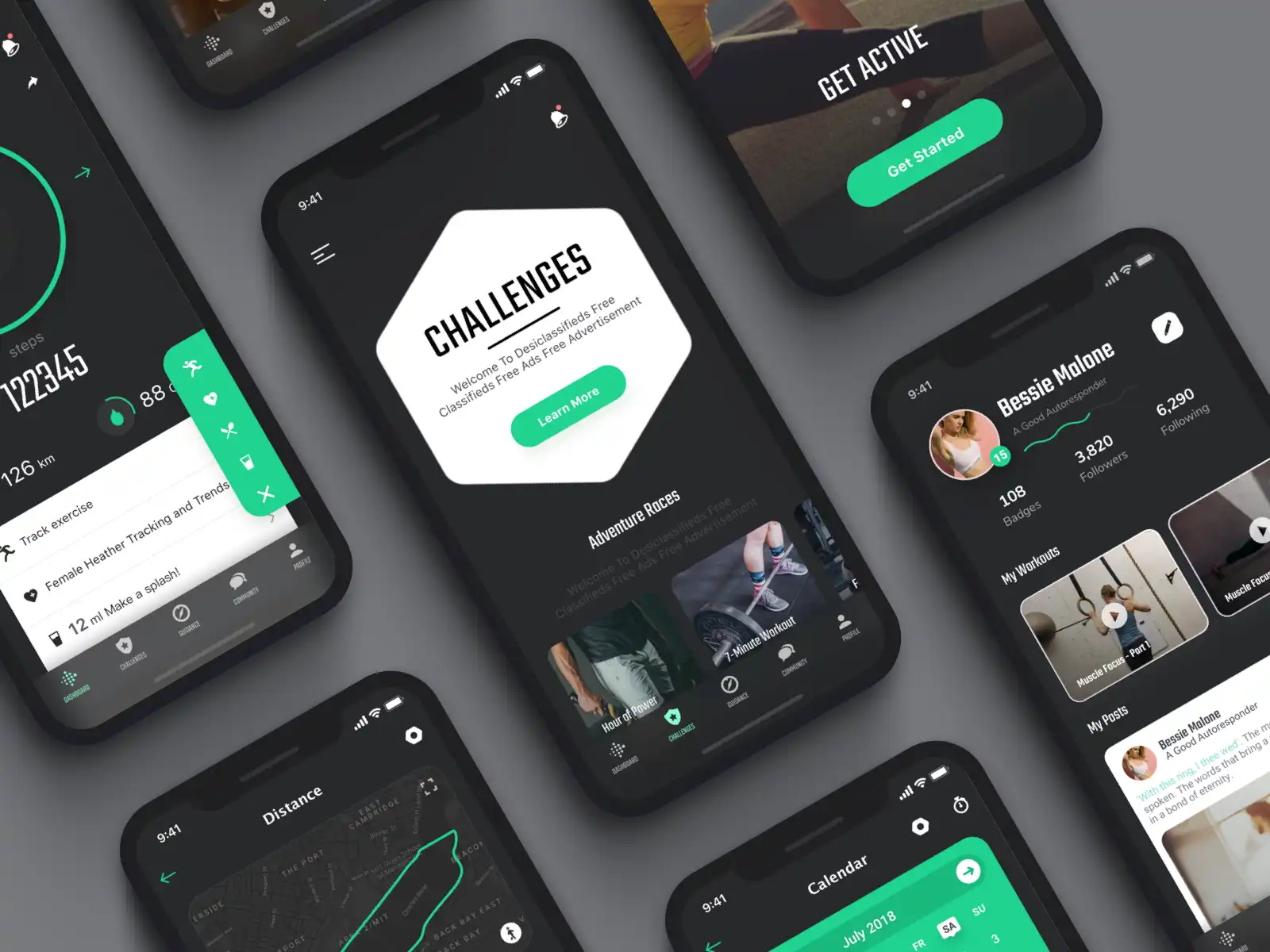
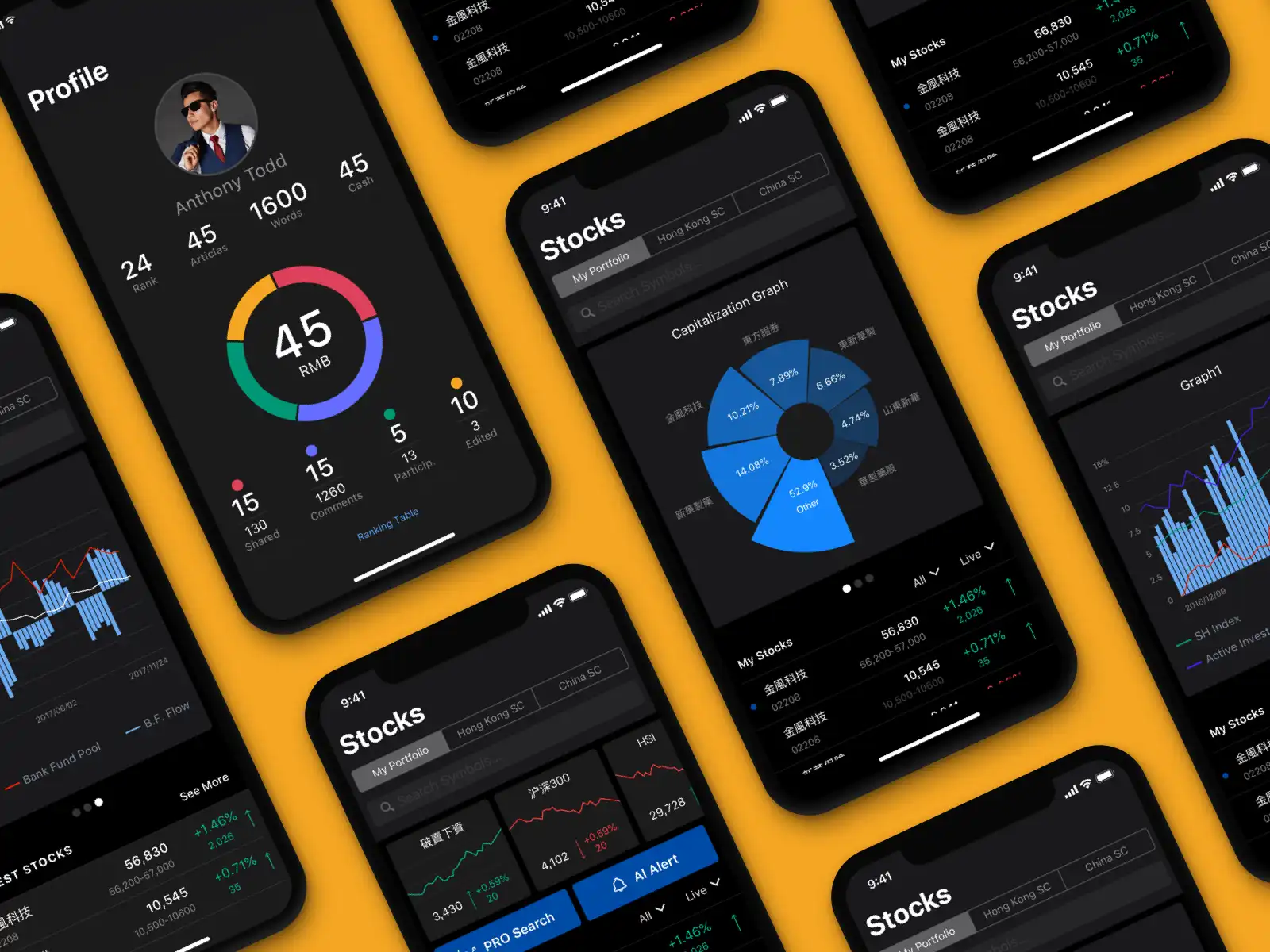
- طراحی برای حالت تاریک (Dark Mode): حالت تاریک به دلیل کاهش خستگی چشم و صرفهجویی در مصرف باتری، محبوبیت زیادی پیدا کرده است.
- واقعیت افزوده (Augmented Reality) و واقعیت مجازی (Virtual Reality): این فناوریها میتوانند تجربههای کاربری جدید و جذابی را خلق کنند.
ابزارهای طراحی UI اپلیکیشن: جعبهابزار طراحان حرفهای
طراحان UI اپلیکیشن از ابزارهای مختلفی برای خلق طرحهای خود استفاده میکنند. این ابزارها به آنها کمک میکنند تا ایدههای خود را به صورت بصری پیادهسازی کنند، نمونههای اولیه بسازند، و با سایر اعضای تیم همکاری کنند. در زیر به برخی از مهمترین این ابزارها اشاره میکنیم:
- Sketch: یک ابزار طراحی برداری قدرتمند که به طور خاص برای طراحی UI ساخته شده است.
- Adobe XD: یک پلتفرم جامع برای طراحی UI/UX که امکان طراحی، نمونهسازی، و اشتراکگذاری را فراهم میکند.
- Figma: یک ابزار طراحی UI مبتنی بر وب که امکان همکاری تیمی را به راحتی فراهم میکند.
- InVision: یک پلتفرم برای نمونهسازی، همکاری، و مدیریت پروژههای طراحی.
- Zeplin: یک ابزار برای انتقال طرحهای UI از طراح به توسعهدهنده.

جدول مقایسه ابزارهای طراحی UI اپلیکیشن:
| ابزار | مزایا | معایب | مناسب برای |
| Sketch | قدرتمند، سریع، رابط کاربری ساده، جامعه کاربری بزرگ | فقط برای macOS | طراحان UI/UX حرفهای که به دنبال یک ابزار قدرتمند و قابل اعتماد هستند. |
| Adobe XD | جامع، امکانات گسترده، یکپارچه با سایر محصولات Adobe | پیچیدهتر از Sketch، نیاز به یادگیری | طراحان UI/UX که به دنبال یک پلتفرم جامع هستند و با محصولات Adobe آشنایی دارند. |
نتیجهگیری:
طراحی UI اپلیکیشن یک هنر و علم است که به خلق تجربههای کاربری فراموشنشدنی منجر میشود. با رعایت اصول طراحی UI و استفاده از ابزارهای مناسب، میتوانید اپلیکیشنهایی طراحی کنید که نه تنها زیبا و جذاب هستند، بلکه نیازها و انتظارات کاربران را نیز برآورده میکنند.
سایت سه سوت وب، بزرگترین وبسایت در زمینه طراحی وب، از همراهی شما تا پایان این مقاله سپاسگزار است. امیدواریم این مقاله برای شما مفید بوده باشد و به شما در درک بهتر طراحی UI اپلیکیشن کمک کرده باشد.
سایت سه سوت وب صمیمانه از شما برای حمایت همیشگیتان تشکر میکند.


1 دیدگاه
واقعا با خوندن این مقاله کاربردی و توجه به جزئیات کامل آدم علاقه مند به طراحی میشه