3- پویایی سایت
مهمترین مزیت وبسایتهای واکنشگرا نسبت به وبسایتهای قدیمی و معمولی،
نمایش کلیه اجزای سایت در قالبی کوچکتر به بازدید کننده وب سایت میباشد.
شاید در ابتدا این موضوع از دید شما خیلی مسئله مهمی نباشد اما موضوع فقط این نیست.
هنگامی که یک نفر از وبسایت شما بازدید می کند، هر چقدر که سریعتر بتواند به خدمات شما دسترسی پیدا کند،
احتمال استفاده از آن خدمات هم بیشتر خواهد بود.
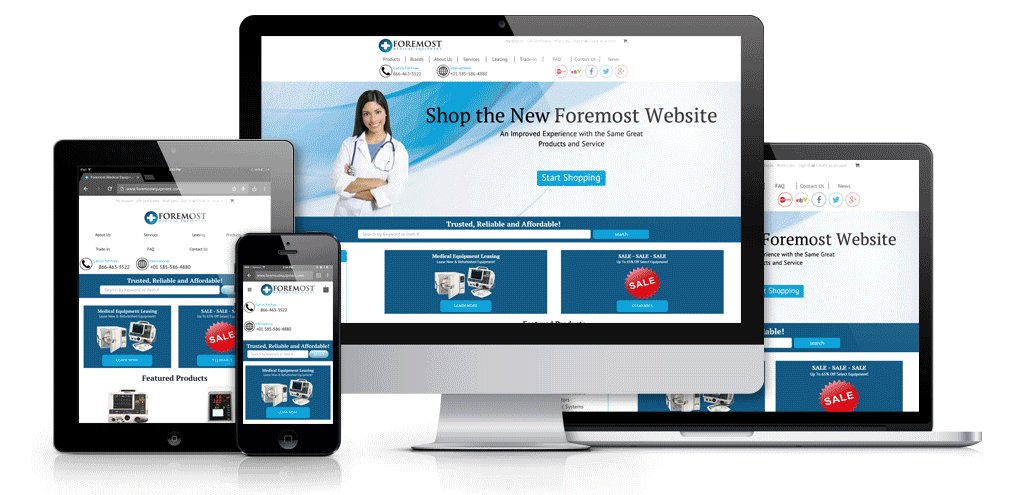
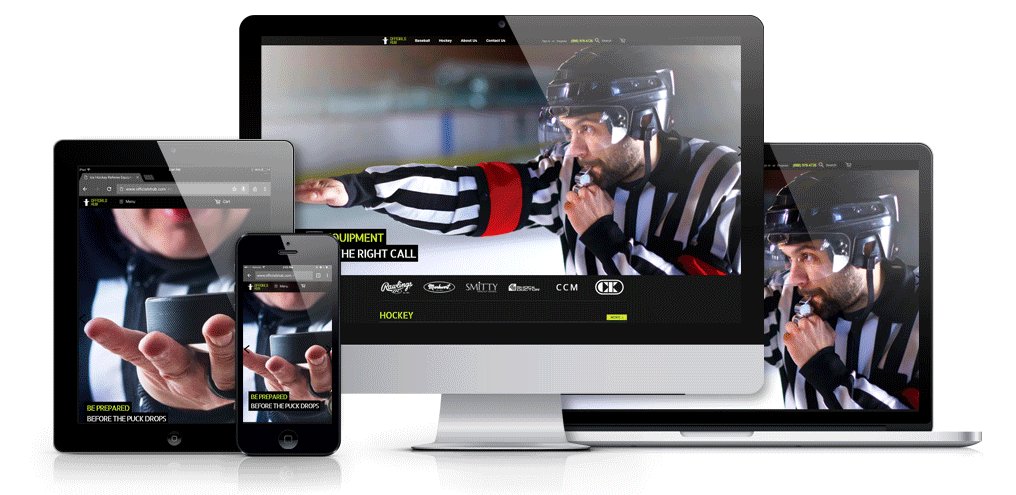
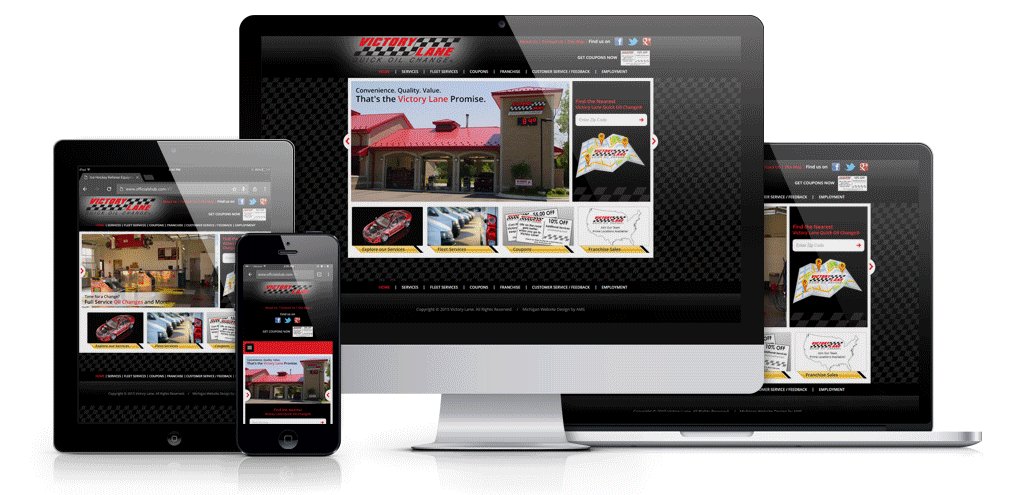
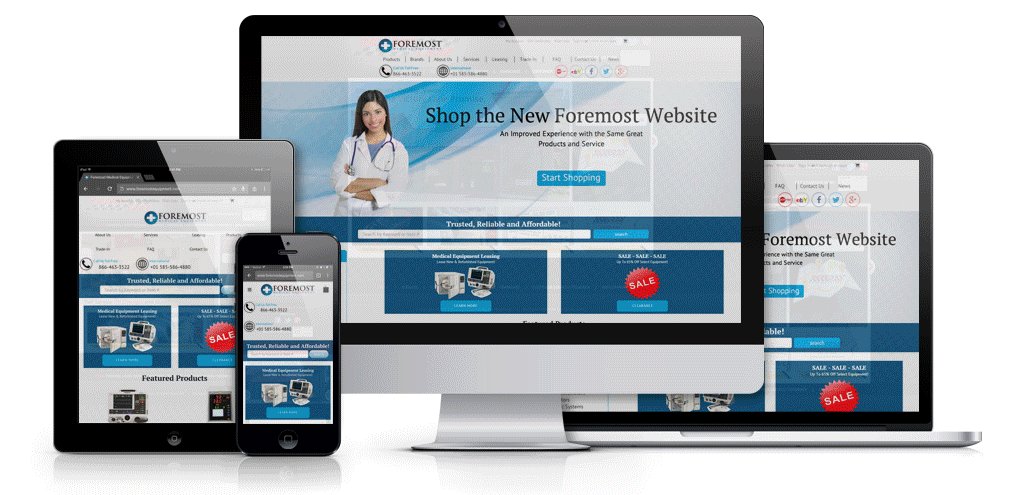
در سایتهای واکنشگرا (ریسپانسیو) شما دقیقاً سایت را با سایز و قالب دستگاه بازدیدکننده خواهید دید.
به عنوان مثال اگر بازدیدکننده وبسایت شما با یک تبلت ۷ اینچی وبسایت را مشاهده کند
دقیقاً سایت شما متناسب با یک نمایشگر ۷ اینچی نمایش داده میشود
و به همان نسبت هم منوها، محصولات، مقالات و هر مورد دیگری که در سایت شما وجود داشته باشد
کوچکتر شده و در قالبی جدید دیده میشوند.
۴- انعطاف پذیری فوق العاده سایت واکنش گرا
هنگام پیاده سازی یک سایت واکنش گرا (ریسپانسیو) میتوانید بخشی از سایت را با توجه به نظر خودتان
در گوشیهای موبایل نمایش ندهید و به جای آن چیز دیگری قرار دهید.
برای مثال اگر یک نرم افزار اندروید و یا IOS برای سایت خود طراحی کرده باشید،
میتوانید وب سایت را متناسب با نسخههای تبلت و یا موبایل نمایش دهید و کاربران را به نصب نرم افزار تشویق کنید.
۵- افزایش سرعت بارگذاری سایت
علاوه بر موارد قبلی، مزیت دیگری که سایت های واکنش گرا (ریسپانسیو) دارند این است که معمولاً با کوچک شدن
تمام بخشهای سایت، با چینش مجدد و حذف برخی از قسمت های آن، حجم نسخه موبایل به مراتب کمتر می شود.
دقیقاً همین موضوع باعث میشود که سایت شما در گوشی و تبلت بازدیدکننده سریعتر نمایش داده شود.
با توجه به اینکه بعضاً سرعت اینترنت در گوشی موبایل و یا تبلت ممکن است
پائین تر از حد معمول باشد این موضوع تأثیر خوبی در بازدهی وبسایت شما خواهد داشت.











1 دیدگاه
مثله همیشه عالی